image marker for rn
- If this library is useful to you, please give me a ⭐️. 🤩
- If there is any bug, please submit an issue 🐛, or create a pull request 🤓.
- If there is any problem about using this library, please contact me, or open a QA discussion. 🤔
Table of Contents
Features


- Multiple text watermarks
- Multiple icon watermarks
- Rotating background and icon
- Setting transparency for background and icon
- Base64
- Flexible text style settings, including:
- Rotating
- Shadow
- Background color
- Italic
- Bold
- Stroke
- Text align
- Padding
- Relative position
- Background border radius
- Compatible with both Android and iOS
- Expo
Installation
React Native
# npm
npm install react-native-image-marker --save
# yarn
yarn add react-native-image-marker
Expo
# install
npx expo install react-native-image-marker
# compile
npx expo prebuild
eas build
Compatibility
| React Native Version | react-native-image-marker Version |
|---|---|
| >= 0.73.0, other cases | v1.2.0 or later |
| 0.60.0 <= rn version < 0.73.0 | v1.1.x |
| >= 0.60.0, iOS < 13, Android < N(API Level 24) | v1.0.x |
| < 0.60.0 | v0.5.2 or earlier |
Note: This table is only applicable to major versions of react-native-image-marker. Patch versions should be backwards compatible.
Usage
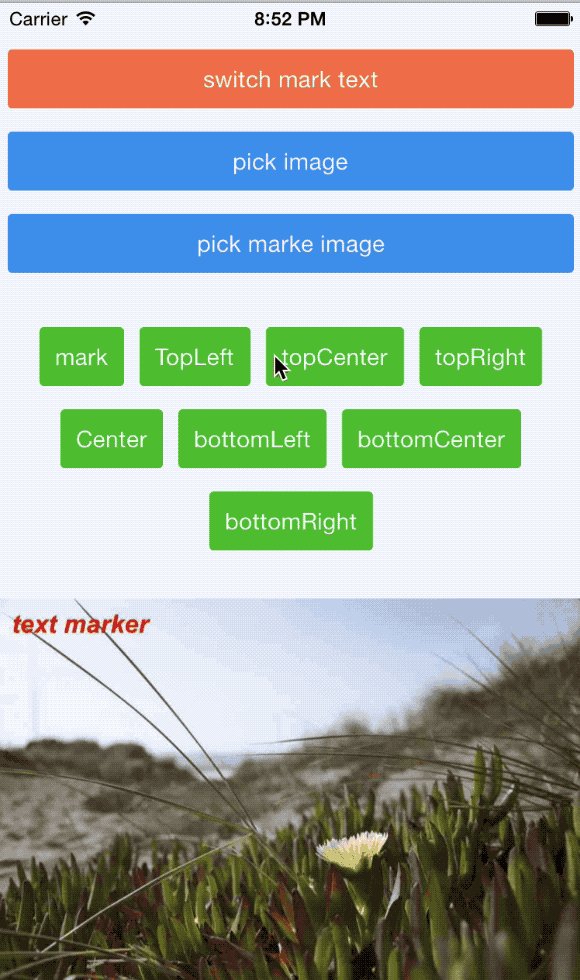
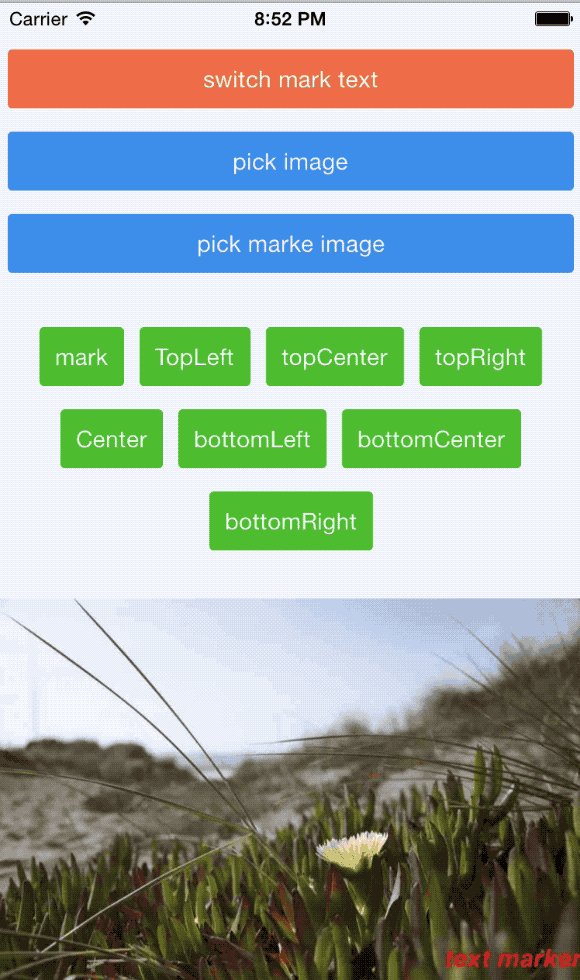
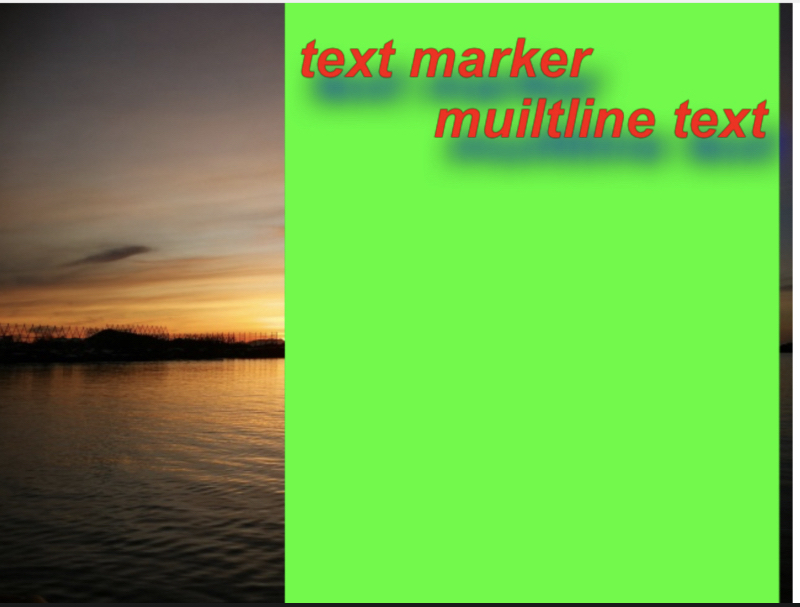
Text background fit
API
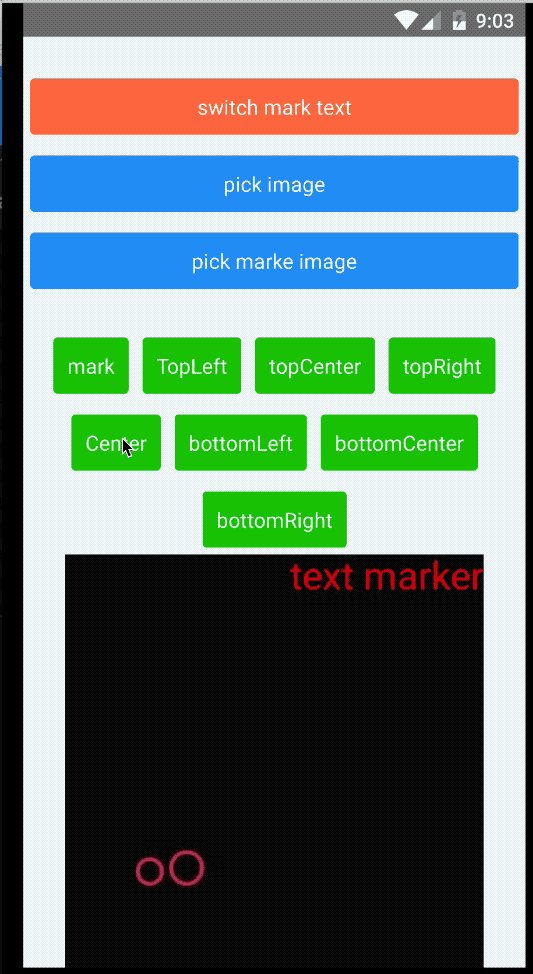
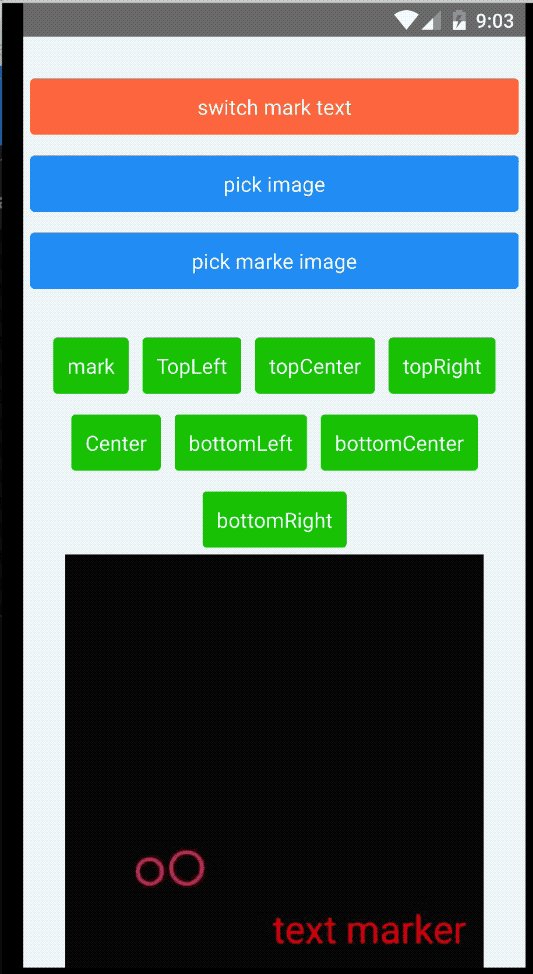
Sample

Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
const options = {
// background image
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkTexts: [{
text: 'text marker \n multiline text',
position: {
position: Position.topLeft,
},
style: {
color: '#ff00ff',
fontSize: 30,
fontName: 'Arial',
shadowStyle: {
dx: 10,
dy: 10,
radius: 10,
color: '#008F6D',
},
textBackgroundStyle: {
padding: '10% 10%',
type: TextBackgroundType.none,
color: '#0FFF00',
},
},
}],
scale: 1,
quality: 100,
filename: 'test',
saveFormat: ImageFormat.png,
};
Marker.markText(options);
Text background stretchX
API
Sample

Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
const options = {
// background image
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkTexts: [{
text: 'text marker \n multiline text',
position: {
position: Position.topLeft,
},
style: {
color: '#FC0700',
fontSize: 30,
fontName: 'Arial',
shadowStyle: {
dx: 10,
dy: 10,
radius: 10,
color: '#008F6D',
},
textBackgroundStyle: {
padding: '10% 10%',
type: TextBackgroundType.stretchX,
color: '#0FFF00',
},
},
}],
scale: 1,
quality: 100,
filename: 'test',
saveFormat: ImageFormat.png,
};
Marker.markText(options);
Text background stretchY
API
Sample

Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
const options = {
// background image
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkTexts: [{
text: 'text marker \n multiline text',
position: {
position: Position.topLeft,
},
style: {
color: '#FC0700',
fontSize: 30,
fontName: 'Arial',
shadowStyle: {
dx: 10,
dy: 10,
radius: 10,
color: '#008F6D',
},
textBackgroundStyle: {
padding: '10% 10%',
type: TextBackgroundType.stretchY,
color: '#0FFF00',
},
},
}],
scale: 1,
quality: 100,
filename: 'test',
saveFormat: ImageFormat.png,
};
ImageMarker.markText(options);
Text background border radius
API
TextBackgroundType.cornerRadius
Sample

Example
example code
import Marker, { Position } from "react-native-image-marker"
···
const options = {
// background image
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkTexts: [{
text: 'text marker normal',
position: {
position: Position.center,
},
style: {
color: '#FC0700',
fontSize: 30,
fontName: 'Arial',
shadowStyle: {
dx: 10,
dy: 10,
radius: 10,
color: '#008F6D',
},
textBackgroundStyle: {
padding: '10%',
color: '#0fA',
cornerRadius: {
topLeft: {
x: '20%',
y: '50%',
},
topRight: {
x: '20%',
y: '50%',
},
},
},
},
}],
scale: 1,
quality: 100,
filename: 'test',
saveFormat: ImageFormat.png,
};
ImageMarker.markText(options);
Text with shadow
API
Sample

Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
const options = {
// background image
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkTexts: [{
text: 'text marker \n multiline text',
position: {
position: Position.topLeft,
},
style: {
color: '#F4F50A',
fontSize: 30,
fontName: 'Arial',
shadowStyle: {
dx: 10,
dy: 10,
radius: 10,
color: '#6450B0',
},
},
}],
scale: 1,
quality: 100,
filename: 'test',
saveFormat: ImageFormat.png,
};
Marker.markText(options);
Multiple text watermarks
Sample

Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markText({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
waterMarkTexts: [{
text: 'hello world \n 你好',
position: {
position: Position.topLeft,
},
style: {
color: '#BB3B20',
fontSize: 30,
fontName: 'Arial',
textBackgroundStyle: {
padding: '10% 10%',
color: '#0FFF00',
},
},
}, {
text: 'text marker normal',
position: {
position: Position.topRight,
},
style: {
color: '#6450B0',
fontSize: 30,
fontName: 'Arial',
textBackgroundStyle: {
padding: '10% 10%',
color: '#02FBBE',
},
},
}],
})
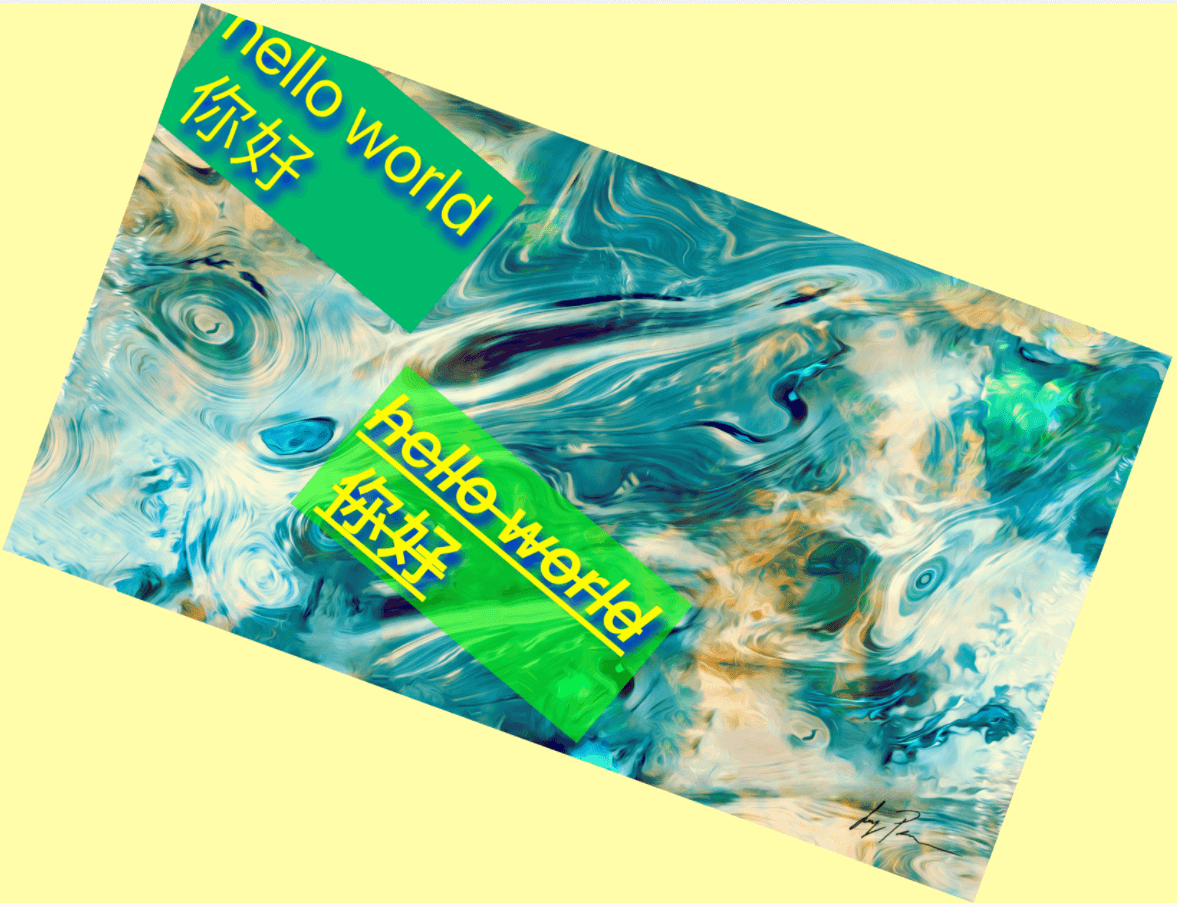
Text rotation
Sample



Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markText({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
rotate: 30,
},
waterMarkTexts: [{
text: 'hello world \n 你好',
position: {
position: Position.topLeft,
},
style: {
color: '#FFFF00',
fontSize: 30,
fontName: 'Arial',
rotate: 30,
textBackgroundStyle: {
padding: '10% 10%',
color: '#02B96B',
},
strikeThrough: true,
underline: true,
},
}, {
text: 'text marker normal',
position: {
position: Position.center,
},
style: {
color: '#FFFF00',
fontSize: 30,
fontName: 'Arial',
rotate: 30,
textBackgroundStyle: {
padding: '10% 10%',
color: '#0FFF00',
},
strikeThrough: true,
underline: true,
},
}],
})
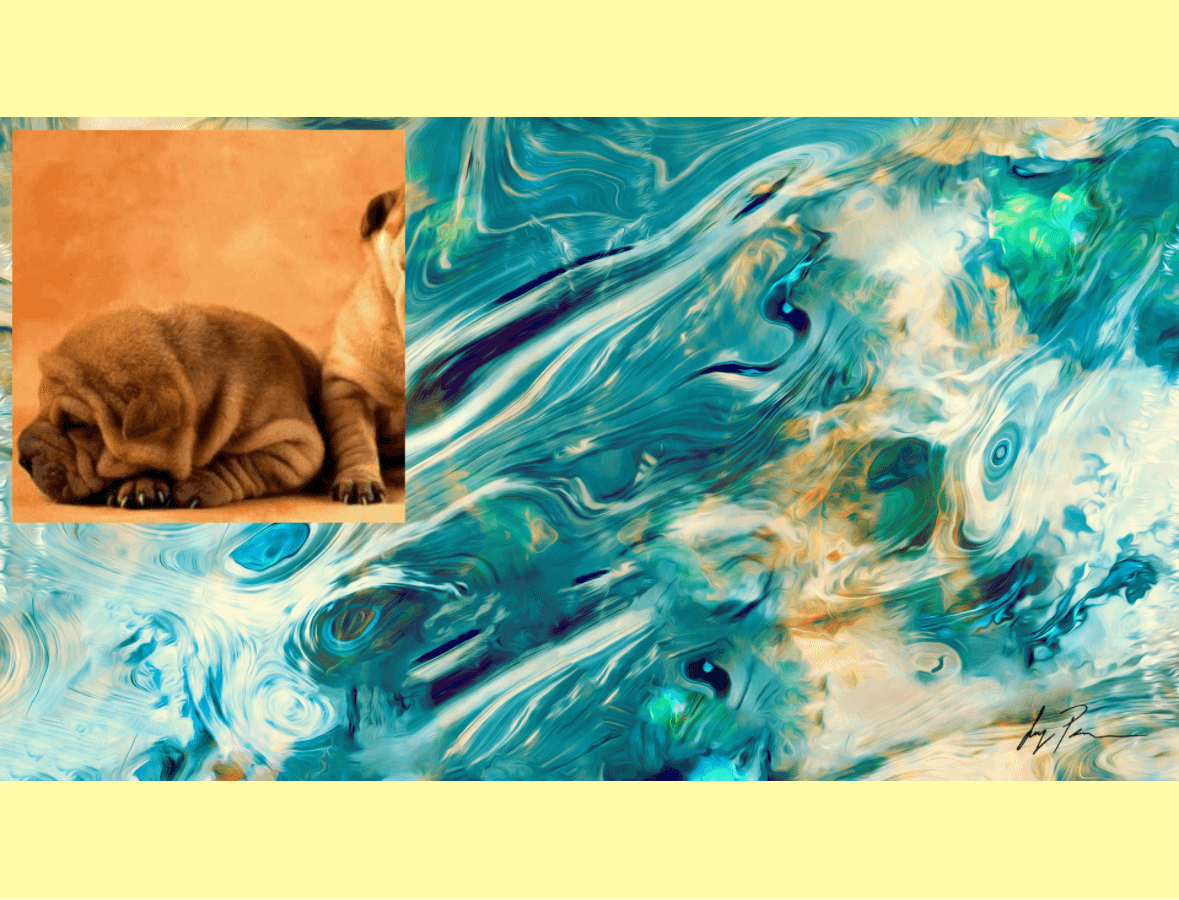
Icon watermarks
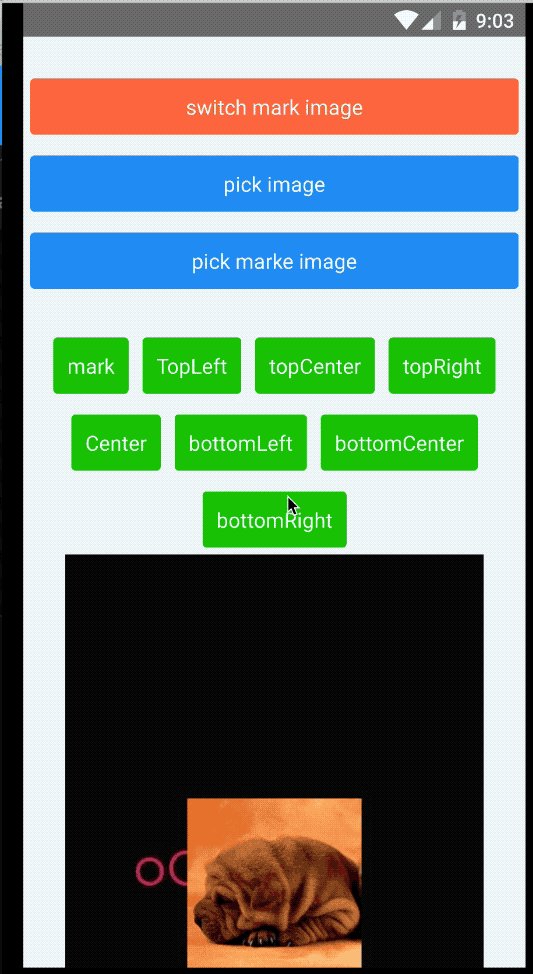
Sample

Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
}],
})
Multiple icon watermarks
Note: require Android >= N, iOS >= iOS 13
API
Sample
Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
}, {
src: require('./images/watermark1.png'),
position: {
position: Position.topRight,
},
}, {
src: require('./images/watermark2.png'),
position: {
position: Position.bottomCenter,
},
}],
})
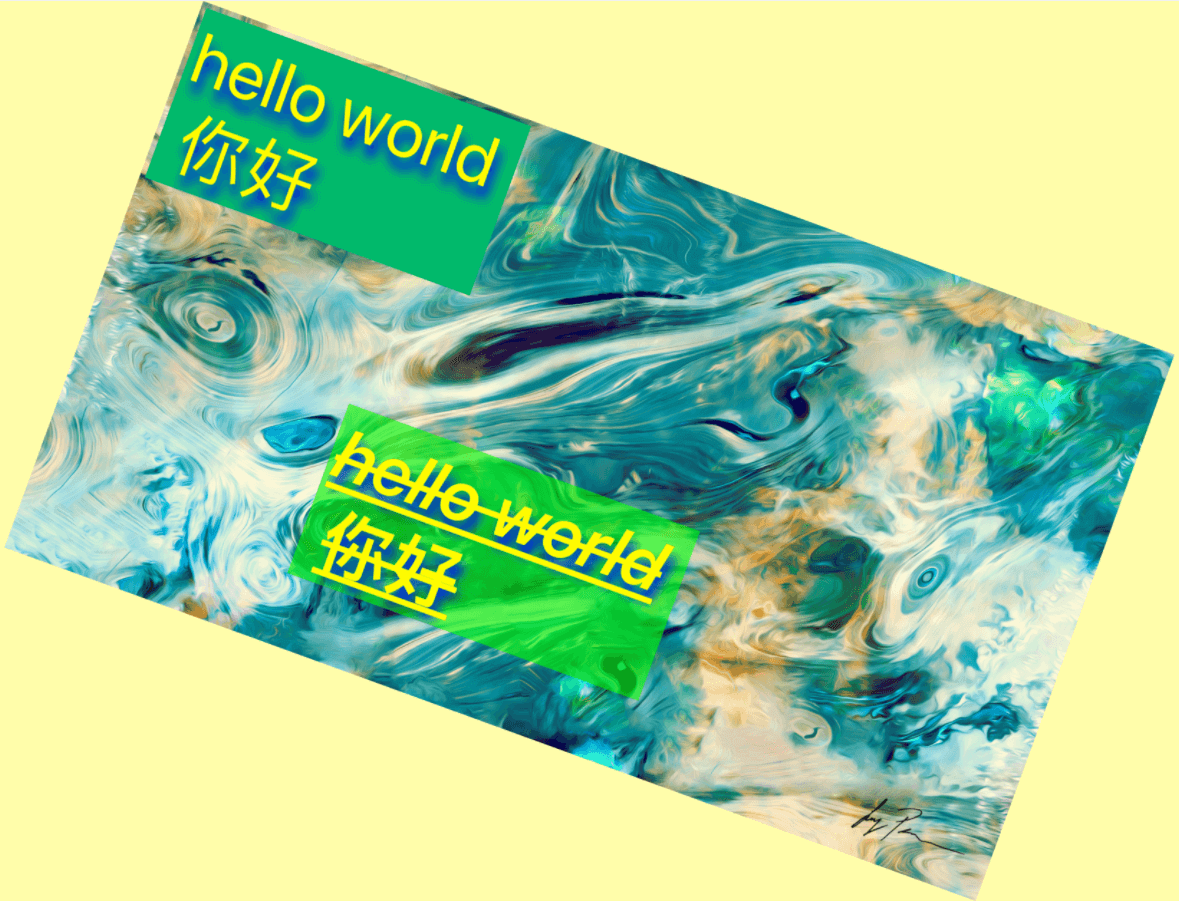
Background rotation
Sample

![]()
Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
rotate: 30,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
}],
});
Marker.markText({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
rotate: 30,
},
watermarkTexts: [{
text: 'hello world \n 你好',
position: {
position: Position.topLeft,
},
style: {
color: '#FFFF00',
fontSize: 30,
fontName: 'Arial',
rotate: 30,
textBackgroundStyle: {
padding: '10% 10%',
color: '#02B96B',
},
shadowStyle: {
dx: 10,
dy: 10,
radius: 10,
color: '#008F6D',
},
strikeThrough: true,
underline: true,
},
}, {
text: 'hello world \n 你好',
position: {
position: Position.center,
},
style: {
color: '#FFFF00',
fontSize: 30,
fontName: 'Arial',
textBackgroundStyle: {
padding: '10% 10%',
color: '#0FFF00',
},
strikeThrough: true,
underline: true,
},
}],
})
Icon rotation
Sample
Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
rotate: 30,
}],
});
Transparent background
Sample

Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
alpha: 0.5,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
}],
});
Transparent icon
Sample
Example
example code
import Marker, { Position, TextBackgroundType } from "react-native-image-marker"
···
Marker.markImage({
backgroundImage: {
src: require('./images/test.jpg'),
scale: 1,
},
watermarkImages: [{
src: require('./images/watermark.png'),
position: {
position: Position.topLeft,
},
alpha: 0.5,
}],
});
API
- the latest version
- v1.1.x
- v1.0.x
- If you are using a version lower than 1.0.0, please go to v0.9.2
Save image to file
- If you want to save the new image result to the phone camera roll, just use the CameraRoll-module from react-native.
- If you want to save it to an arbitrary file path, use something like react-native-fs.
- For any more advanced needs, you can write your own (or find another) native module that would solve your use-case.
Contributors
@filipef101 @mikaello @Peretz30 @gaoxiaosong @onka13 @OrangeFlavoredColdCoffee @vioku
Examples
React Native
If you want to run the example locally, you can do the following:
git clone git@github.com:JimmyDaddy/react-native-image-marker.git
cd ./react-native-image-marker
# install dependencies
yarn
# Android
# Open an android emulator or connect a real device at first
yarn example android
# iOS
yarn example ios
Expo
If you want to run the example locally, you can do the following:
git clone git@github.com:JimmyDaddy/react-native-image-marker.git
cd ./react-native-image-marker
# Expo
# install dependencies
yarn
# Android
# Open an android emulator or connect a real device at first
yarn expo-example android
# iOS
yarn expo-example ios
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
- If this library is useful to you, please give me a ⭐️. 🤩
- If there is any bug, please submit an issue 🐛, or create a pull request 🤓.
- If there is any problem about using this library, please contact me, or open a QA discussion. 🤔
Made with create-react-native-library









